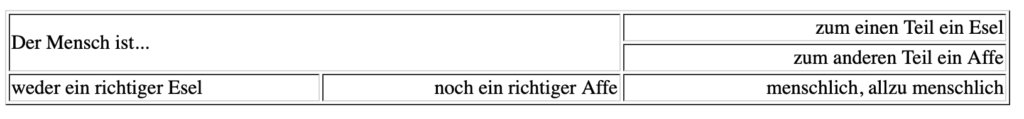
Aufgabe ist es, eine HTML-Tabelle mit verbundenen Zellen zu erstellen. Das gewünschte Aussehen kann man dem folgenden Bild entnehmen:

Bei der Formatierung muss man auf die Ausrichtung der einzelnen Zellen achten. Insgesamt handelt es sich um eine Tabelle mit drei Zeilen (vergleiche dazu die rechte Spalte) und drei Spalten (vergleiche dazu die unterste Zeile der Tabelle). Der dazugehörige HMTL-Code lautet:
<html>
<head>
<meta charset="utf-8">
<title>HTML-Tabelle mit verbundenen Zellen</title>
</head>
<body>
<table border width="800">
<tr>
<td colspan="2" rowspan="2">
Der Mensch ist...
</td>
<td align="right">
zum einen Teil ein Esel
</td>
</tr>
<tr>
<td align="right">
zum anderen Teil ein Affe
</td>
</tr>
<tr>
<td>
weder ein richtiger Esel
</td>
<td align="right">
noch ein richtiger Affe
</td>
<td align="right">
menschlich, allzu menschlich
</td>
</table>
</body>
</html>